網頁性能優化不僅僅是添加幾行代碼或提高圖像壓縮率,而是確保用戶在所有感知和互動網站的步驟中都能獲得舒適體驗的綜合努力。在這個旅程中,開發者們經常忽視的,但其效果卻超乎想像的簡單HTML屬性,正是<img>標籤的width和height屬性明確指定。這些屬性如何在改善網頁性能中,特別是在Core Web Vitals的LCP(Largest Contentful Paint)和CLS(Cumulative Layout Shift)指標方面,扮演關鍵角色,我們將詳細探討。
Core Web Vitals:用戶體驗測量的新標準
谷歌引入的Core Web Vitals是一組衡量網站用戶體驗質量的關鍵指標。這些指標不僅對搜索引擎排名有影響,因此開發者必須理解並進行優化。
-
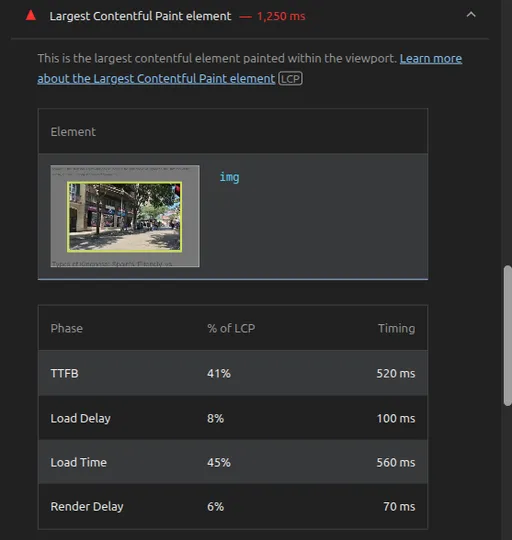
LCP(Largest Contentful Paint):測量頁面加載性能的指標。它表示視口內最大的內容元素渲染所需的時間。這一元素主要是頁面的主要內容(如:英雄圖片、大文字塊、視頻海報等),LCP越快,用戶就越會感覺頁面加載迅速。目標是在2.5秒內。
-
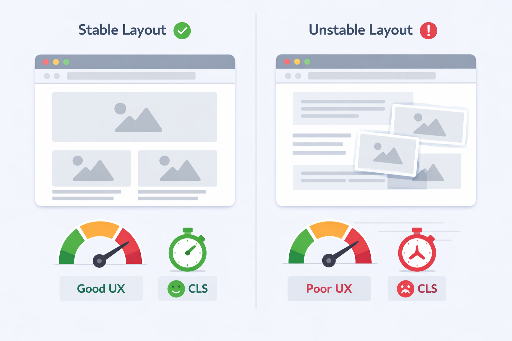
CLS(Cumulative Layout Shift):測量頁面視覺穩定性的指標。它表示用戶預期之外的布局變動(Layout Shift)的總和。圖片突然加載導致周圍文本或按鈕被推動的現象就是典型的例子,這可能會導致用戶的點擊錯誤或困惑。目標是低於0.1。
-
FID(First Input Delay):測量頁面的互動性指標。它衡量用戶第一次與頁面互動(如點擊按鈕、觸摸鏈接等)到瀏覽器開始響應該互動所需的時間。目標是在100ms內。
在這些指標中,width和height屬性對LCP和CLS的影響尤為直接。
width、height屬性缺失時發生的問題
如果在圖像標籤中未指定width和height屬性,瀏覽器在下載圖像之前無法知道該圖像將佔據的空間。這將導致以下問題:
-
LCP延遲:瀏覽器需要下載和解析圖像以確定其大小。這會阻塞主線程,延遲頁面的布局計算,最終導致LCP變慢。這會使得用戶最重要的內容出現得更晚。
-
CLS發生(布局變動):圖像遲遲未加載時,瀏覽器會晚些時候才開始釋放圖像所需的空間。在這一過程中,圖像所在的空白區域突然被填補,周圍的文本、按鈕和其他圖像等所有內容都會向下移動,造成'布局變動'。這會嚴重影響用戶體驗,並導致意外點擊。例如,正在閱讀文章時,圖像加載導致滾動被推下,或者試圖按下按鈕卻因為突然出現的其他元素而誤點擊錯誤的選項。
width、height屬性明確指定的神奇效果
在<img>標籤中明確指定width和height屬性,看似非常簡單,但卻對瀏覽器渲染圖像的方式帶來根本性改變。
<img src="your-image.jpg" alt="您的圖像描述" width="800" height="600">
添加這些屬性後,可以獲得以下優化效果。
-
LCP改善:瀏覽器可以在下載圖像之前基於
width和height的值預測圖像的最終大小,並提前保留相應空間。這樣一來,布局計算可以不必等圖像下載而進行。因此瀏覽器能更高效地管理頁面的渲染過程,更快地向用戶展示包括LCP元素在內的主要內容。 -
防止CLS:由於圖像的空間已被提前預留,因此在實際加載圖像時不會發生布局變動,加周邊內容的推動。這為用戶提供了視覺上穩定和舒適的體驗,並大幅改善CLS分數。
利用瀏覽器的縱橫比計算:
最新的瀏覽器可以根據width和height屬性內部計算圖像的縱橫比(aspect-ratio),並在CSS只指定width的情況下自動調整height以保持縱橫比。這對於在響應式設計中靈活地處理圖像,同時避免CLS的發生,它提供了很大幫助。即使在CSS中使用width: 100%; height: auto;,在HTML中明確指定width和height仍然很重要。

實用的應用技巧
-
對所有
<img>標籤進行應用:將width和height屬性明確指出作為所有網頁中的<img>標籤的原則。無論是用戶頭像還是大型英雄圖片都應一視同仁。在類似Django的服務端渲染(SSR)環境中,可以使用像這樣的圖像處理庫在視圖函數內讀取圖像的寬度和高度,然後將此值傳遞給模板以動態反映於HTML中,輕鬆實現。 -
使用實際圖像大小:明確指定的
width和height值應基於圖像文件的原始像素大小,這是最準確的。即使通過CSS調整這些大小,HTML屬性本身仍遵循實際的像素值。 -
與響應式設計協調:使用類似CSS
max-width: 100%; height: auto;的屬性,使圖像能夠根據其父元素進行響應式的大小調整。在這種情況下,HTML的width和height將提供瀏覽器在確保空間時所需的原始比率信息。
<style>
.responsive-image {
max-width: 100%;
height: auto; /* 與width/height屬性共同使用時保持aspect-ratio */
}
</style>
<body>
<img src="responsive-example.jpg" alt="響應式圖像" width="1200" height="800" class="responsive-image">
</body>
- 與
<picture>標籤配合使用:當使用srcset和<picture>標籤提供不同分辨率和格式的圖像時,內部的<img loading="lazy">標籤也必須明確指定width和height。
結論:小努力,大性能提升
將width和height屬性明確指定於圖像標籤,是網頁性能優化中可以'以最低努力獲得最大效益'的方法之一。這一簡單的習慣可以改善網站的LCP,避免不必要的布局變動進而減少CLS,最終為用戶提供更快速、更視覺穩定的體驗。如果您作為開發者希望改善Core Web Vitals指標並提升用戶滿意度,現在就將所有<img>標籤添加width和height作為首要任務吧。




目前沒有評論。