网页性能优化不仅仅是添加几行代码或提高图片压缩率,而是确保用户在网站的每一个阶段都能获得良好的体验的全面努力。在这个过程中,开发者们常常忽视,但 其效果超乎想象的简单 HTML 属性 就是 <img> 标签的 width 和 height 属性的明确指定。接下来,我们将详细探讨这些属性是如何在网页性能,特别是核心网页指标中的 LCP(最大内容绘制) 和 CLS(累积布局偏移) 改善中发挥关键作用的。
核心网页指标:用户体验测量的新标准
谷歌提出的核心网页指标是一组用于衡量网站用户体验质量的关键指标。这些指标不仅影响搜索引擎排名,因此开发者必须理解并进行优化。
-
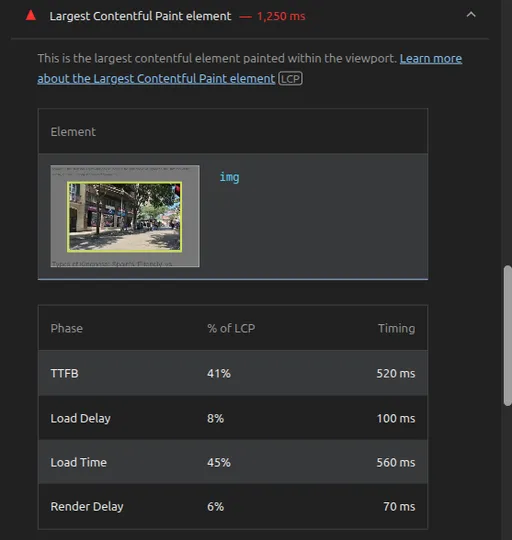
LCP(最大内容绘制): 衡量页面加载性能的指标。它表示 视口内最大内容元素的渲染时间。这个元素主要是页面的主要内容(例如英雄图片、大文本块、视频海报等),LCP 越快,用户就会感觉页面加载得越快。目标是 2.5 秒以内。
-
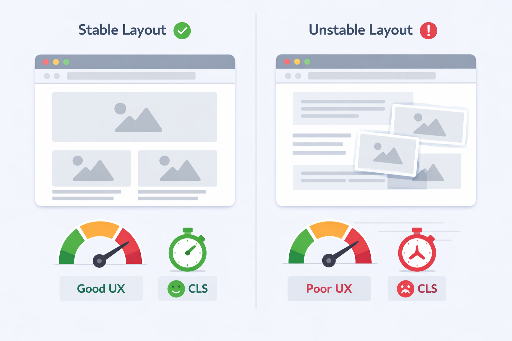
CLS(累积布局偏移): 衡量页面的视觉稳定性的指标。它表示 用户意外发生的布局偏移总和。比如图片突然加载而导致周围文本或按钮被推开的现象,便是一个典型的例子,这可能会导致用户点击错误或困惑。目标是低于 0.1。
-
FID(第一次输入延迟): 衡量页面交互性的指标。它测量用户第一次与页面交互时(按钮点击、链接触摸等)浏览器开始响应该交互所需的时间。目标是 100 毫秒以内。
其中,width 和 height 属性对 LCP 和 CLS 有直接影响。
width、height 属性缺失时产生的问题
如果在图片标签中未明确指定 width 和 height 属性,浏览器在下载图片之前无法知道该图片所占的空间。这将导致以下问题。
-
LCP 延迟: 浏览器需要下载和解析图片以了解图片的大小。这将阻塞主线程,并延迟页面的布局计算,从而最终增加 LCP。用户最重要的内容会迟迟无法显示。
-
CLS 发生(布局偏移): 图片在延迟加载时,浏览器会才开始为图片分配空间。在这个过程中,原本为空的图片空间会突然被填满,导致周围的文本、按钮和其他内容向下移动,发生 “布局偏移”。这严重影响了用户体验,并可能引发意外点击。例如,在阅读文章时,图片加载带来了横向滑动,或者试图点击按钮时,突然出现其他元素而点击错误。
width、height 属性指定的神奇效果
在 <img> 标签中指定 width 和 height 属性看似非常简单,但它对浏览器渲染图片的方式产生了根本性的变化。
<img src="your-image.jpg" alt="Description of your image" width="800" height="600">
添加这些属性后,可以获得以下优化效果。
-
LCP 改善: 浏览器在下载图片之前,可以根据
width和height的值预测图片的最终大小,并提前保留该空间。这样一来,布局计算可在等待图片下载的同时进行。最终,浏览器能更加有效地管理页面的渲染过程,并更快地向用户展示包括 LCP 元素在内的主要内容。 -
CLS 防止: 图片空间的预留可防止图片实际加载时周围内容发生布局偏移。这为用户呈现了 视觉上稳定和舒适的体验,大幅提高了 CLS 分数。
浏览器的长宽比计算利用:
最新的浏览器根据 width 和 height 属性内部计算图片的 长宽比,即使 CSS 只指定 width,也能自动调整 height 以保持长宽比。这在响应式设计中为图片的灵活处理提供了很大帮助,同时防止了 CLS。即使在 CSS 中使用 width: 100%; height: auto;,在 HTML 中明确指定 width 和 height 也是至关重要的。
实用应用技巧
-
应用于所有
<img>标签: 要原则上明确指定网页上使用的所有<img>标签的width和height属性。这应适用于用户头像至大型英雄图像,毫无例外。在像 Django 这样的 服务器端渲染(SSR)环境 中,可以在视图函数中使用Pillow等图像处理库来读取图像的宽度和高度,然后将这些值传递给模板以动态反映在 HTML 中。 -
使用实际的图像大小: 要明确的
width和height值应基于图像文件的 原始像素大小。即使通过 CSS 调整此大小,HTML 属性仍应遵循实际像素值。 -
与响应式设计的协调: 使用 CSS
max-width: 100%; height: auto;,确保图像根据父元素灵活调整大小。在此时,HTML 的width和height提供了浏览器分配空间所需的 原始比例信息。
<style>
.responsive-image {
max-width: 100%;
height: auto; /* 与 width/height 属性一起使用时保持 aspect-ratio */
}
</style>
<body>
<img src="responsive-example.jpg" alt="Responsive Image" width="1200" height="800" class="responsive-image">
</body>
- 与
<picture>标签的使用: 当使用srcset和<picture>标签提供各种分辨率和格式的图像时,内部<img loading="lazy">标签也必须明确指定width和height。
结论:小努力,大性能提升
在图片标签中明确指定 width 和 height 属性, 是在网页性能优化中 以最低的努力获得最大的效果 的方法之一。这一简单习惯能够改善网站的 LCP,防止不必要的布局偏移,从而降低 CLS,最终为用户提供更快、视觉上稳定的体验。如果您作为开发者希望改善核心网页指标并提高用户满意度,请立刻将每个 <img> 标签的 width 和 height 添加作为首要任务。





目前没有评论。