ウェブアプリケーションのパフォーマンス低下の主な原因、そしてLazy Loadingの必要性
現代のウェブアプリケーションにおいて、画像はユーザー体験(UX)とウェブパフォーマンスを左右する核心要素の一つです。高解像度画像の使用増加に伴い、ページ内の画像コンテンツの比重が大きくなり、ウェブサイトの読み込み速度の低下は避けられない問題となっています。すべての画像を初期読み込み時点に一度に読み込む方式は、次のような致命的なパフォーマンスボトルネックを引き起こします。
-
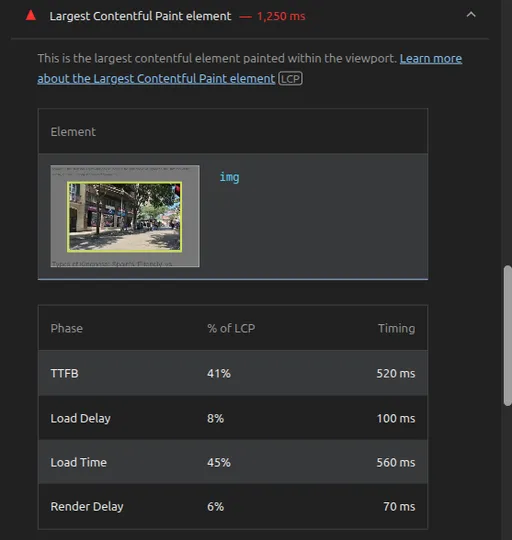
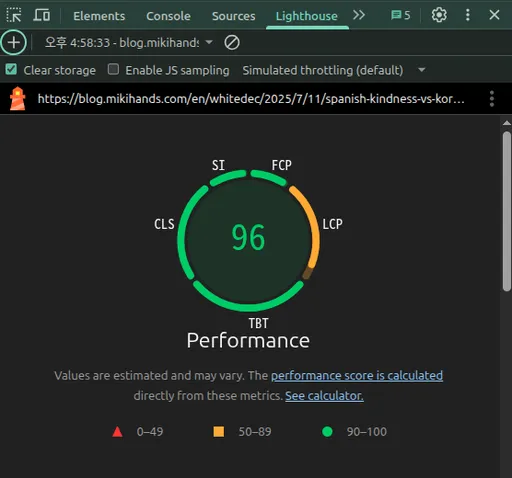
初期読み込み時間の増加 (FCP, LCP遅延): ビューポート外にある画像までダウンロードすることで、ユーザーが実際にコンテンツを見ることができる時点(First Contentful Paint)と最大のコンテンツ要素がロードされる時点(Largest Contentful Paint)が大幅に遅れます。これはCore Web Vitals指標にも悪影響を及ぼします。
-
不要な帯域幅消費: ユーザーがスクロールして見ない画像に対してもネットワークリソースを浪費することになり、モバイル環境ではデータ料金の負担を増加させ、デスクトップ環境でも不要なネットワークリクエストが他の重要なリソースの読み込みを妨げます。
-
サーバー負荷の増加: すべての画像へのリクエストが同時に発生し、サーバーに過剰な負荷をかけることで、サービスの安定性が低下する可能性があります。
これらの問題を解決するための最も効果的な戦略の一つが、画像のLazy Loadingです。Lazy Loadingは、ウェブページの初期読み込み時点にすべての画像を読み込む代わりに、ユーザーのビューポート(viewport)内に入る時または閾値に達した時に、その画像を非同期的にロードする技術です。
画像Lazy Loadingの動作原理と適用方法
Lazy Loadingを適用する主要な方法は大きく二つに分けられ、それぞれの長所と短所を理解してプロジェクトの要件に応じて選択する必要があります。
1. ブラウザのNative Lazy Loading (loading="lazy")
最も簡単でありながら強力な方法で、HTML <img>タグにloading="lazy"属性を追加するだけで実装可能です。最新のブラウザのほとんどでサポートされており、ブラウザ自体で最適化された方法でLazy Loadingを処理します。
<img src="placeholder.jpg"
data-src="actual-image.jpg"
alt="Description of image"
loading="lazy"
width="500"
height="300">
-
利点:
-
実装の簡易性: 追加のJavaScriptコードなしでHTML属性の追加のみで適用可能です。
-
性能最適化: ブラウザエンジンレベルで実装されているため、JavaScriptベースのソリューションよりも効率的で迅速に動作します。
-
開発者の負担軽減: 複雑なIntersection Observer APIやイベントリスナーの管理なしにブラウザが自動的に処理します。
-
-
欠点:
-
ブラウザサポート: すべてのレガシーブラウザで完全にサポートされていない場合があります。(ただしほとんどの現代ブラウザはサポートしています)
-
詳細な制御の欠如: 読み込み閾値(threshold)や読み込み戦略を開発者が詳細に制御することが難しいです。
-
推奨事項: 特別な制御要件がない場合は、Native Lazy Loadingを優先的に適用することをお勧めします。
2. JavaScriptベースのLazy Loading (Intersection Observer API活用)
より詳細な制御が必要な場合や、loading="lazy"属性をサポートしないブラウザに対するフォールバックが必要な時にJavaScriptベースのLazy Loadingを実装できます。かつてはスクロールイベントリスナーを利用する方法が主流でしたが、性能上の懸念から現在はIntersection Observer APIを利用することが標準となっています。
基本的な実装ロジック:
-
初期には画像の
src属性にプレースホルダー画像を指定するか、data-src属性に実際の画像URLを保存します。 -
Intersection Observerインスタンスを生成し、画像要素を監視(observe)します。
-
画像要素がビューポートに入るか、定義された閾値に達するとObserverコールバック関数が実行されます。
-
コールバック関数内で
data-srcに保存された実際の画像URLをsrc属性に移動させて画像をロードします。 -
画像のロードが完了したら、その画像要素に対する観察を中止(unobserve)します。
// HTML (例)
// <img class="lazyload" data-src="actual-image.jpg" alt="Description">
// JavaScript
document.addEventListener("DOMContentLoaded", function() {
const lazyImages = [].slice.call(document.querySelectorAll("img.lazyload"));
if ("IntersectionObserver" in window) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
// lazyImage.srcset = lazyImage.dataset.srcset; // srcsetも必要なら
lazyImage.classList.remove("lazyload");
lazyImageObserver.unobserve(lazyImage);
}
});
}, {
// Root Margin: ビューポートの端から画像を事前に読み込む領域(pxまたは%)
// 例: "0px 0px 200px 0px" は下方向に200px事前にロード
rootMargin: "0px 0px 200px 0px"
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
} else {
// IntersectionObserverをサポートしないブラウザのためのフォールバック
// (例: スクロールイベントリスナーを使用するか、すべての画像を即時にロード)
// この部分は性能上推奨されないため、主要対象ブラウザを考慮して判断
lazyImages.forEach(function(lazyImage) {
lazyImage.src = lazyImage.dataset.src;
});
}
});
-
人気のあるJavaScript Lazy Loadingライブラリ:
-
lazysizes: 非常に軽量で、SEOフレンドリーであり、
srcsetとpicture要素を含むさまざまな画像形式に対応しています。Native Lazy Loadingのフォールバックとしても活用できます。 -
lozad.js: 小さなバンドルサイズと高い性能を誇っています。
-
Lazy Loading適用時の考慮事項と最適化のヒント
Lazy Loadingは強力な性能最適化技術ですが、すべての画像に無差別に適用すると、逆にユーザー体験を損なう可能性があります。
- 'Above the Fold'画像管理: 初期画面(ビューポート)に即座に表示される画像(Above the Fold)にはLazy Loadingを適用すべきではありません。これらの画像はページのLargest Contentful Paint(LCP)に直接的な影響を与えるため、
loading="eager"を明示するか、Lazy Loadingから除外して即時にロードさせる必要があります。
<img src="logo.png" alt="Company Logo" width="100" height="50" loading="eager">

-
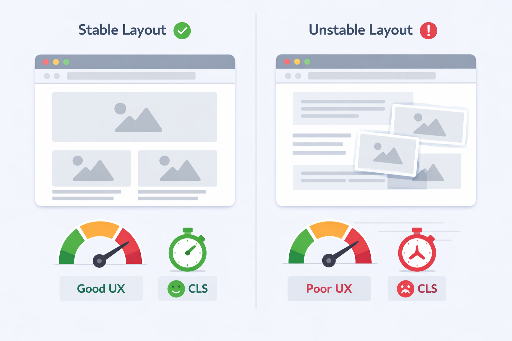
widthとheight属性の明示: 画像のwidthとheight属性をHTMLに明示してレイアウトシフト(Cumulative Layout Shift, CLS)を防ぐ必要があります。画像がロードされる前にブラウザが画像のスペースを事前に確保できるようにし、ローディング中のレイアウトの揺れを防ぎます。これはCore Web Vitalsスコアの向上に不可欠です。 -
プレースホルダー画像の使用: Lazy Loadingされる画像がロードされるまでユーザーに視覚的な空白を減らすために、ぼやけた低解像度の画像や単色の背景のPlaceholderを使用することをお勧めします。これはユーザーにページがロードされていることを知らせる役割を果たします。
-
srcsetと<picture>タグの活用: レスポンシブ画像(srcset)とアートディレクション(pictureタグ)をLazy Loadingと共に使用して、さまざまな画面サイズや解像度に最適化された画像を提供し、不必要な画像のダウンロードをさらに減らすことができます。
<picture>
<source srcset="image-large.webp" type="image/webp" media="(min-width: 1200px)" loading="lazy">
<source srcset="image-medium.webp" type="image/webp" media="(min-width: 768px)" loading="lazy">
<img src="placeholder.jpg" data-src="image-small.jpg" alt="Description" loading="lazy">
</picture>

結論:パフォーマンスとユーザー体験、二兎を追うLazy Loading
画像Lazy Loadingは単に画像の読み込みを遅らせるだけでなく、ウェブページの初期読み込みパフォーマンスを劇的に改善し、帯域幅の使用を効率化し、サーバー負荷を軽減する必須のウェブ最適化技術です。特にCore Web Vitalsのようなウェブパフォーマンス指標の重要性が増す中で、Lazy Loadingの戦略的な適用は開発者が必ず考慮しなければならない事項となっています。
Native Lazy Loadingを優先的に考慮しつつ、詳細な制御が必要な場合や特定のブラウザ環境をサポートする必要がある場合にはIntersection Observer APIベースのJavaScript実装またはライブラリの活用を検討してください。また、'Above the Fold'画像管理、width/heightの明示、プレースホルダー使用などの最適化ヒントを合わせて適用することで、ユーザーに迅速で快適なウェブ体験を提供できるでしょう。



コメントはありません。