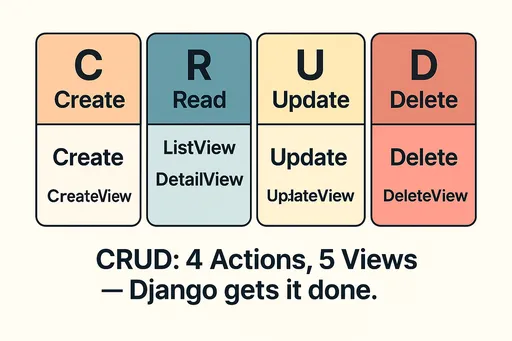
Deze post is de vijfde aflevering van de Django Class-Based View (CBV) serie, waarin we CreateView, UpdateView, DeleteView bespreken en hoe je eenvoudig CRUD kunt implementeren. In combinatie met de vorige artikelen over ListView en DetailView, kun je snel een complete CRUD-toepassing opzetten die gegevens kan ophalen, evenals creëren (Create), bijwerken (Update), en verwijderen (Delete).
Voor degenen die de vorige artikelen over ListView en DetailView nog niet gelezen hebben, wordt aangeraden deze eerst te bekijken.
Verkenning van Class-Based Views (CBV) Serie ④ - Gebruik van ListView & DetailView
“Voltooi eenvoudig CRUD met Django Generic Views en maximaliseer je productiviteit!”
In eerdere posts hebben we ons gefocust op de basisstructuur van CBV en de READ functies via ListView en DetailView.
In dit artikel zullen we de handige CreateView, UpdateView, en DeleteView bekijken die Django biedt, zodat we een webtoepassing kunnen opzetten die gestructureerd creëren (Create), bijwerken (Update), en verwijderen (Delete) functies heeft.
1. CreateView – Gegevens creëren
1.1 Basisconcept en structuur
CreateView is een klasse in Django Generic Views die gespecialiseerd is in het “creëren van nieuwe objecten”.
-
A automatiseren van formulierverwerking: door gebruik te maken van de
FormViewfunctie, slaat het een nieuw object op binnenform_valid()en wordt het naar een andere URL omgeleid bij succes. -
Goed te combineren met ModelForm: door de
modelenfields, ofform_classte specificeren, wordt het formulier automatisch aangemaakt en verwerkt.
# views.py
from django.views.generic.edit import CreateView
from django.urls import reverse_lazy
from .models import Post
class PostCreateView(CreateView):
model = Post
fields = ['title', 'content'] # of form_class = PostForm
template_name = 'post_form.html'
success_url = reverse_lazy('post_list') # URL waar na succesvolle creatie naartoe gaat
1.2 Voorbeeld van verbinding in urls.py
# urls.py
from django.urls import path
from .views import PostCreateView
urlpatterns = [
path('posts/create/', PostCreateView.as_view(), name='post_create'),
]
1.3 Voorbeeld van sjabloon: post_form.html
<!DOCTYPE html>
<html>
<head>
<title>Nieuwe Post Maken</title>
</head>
<body>
<h1>Nieuwe Post Maken</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Opslaan</button>
</form>
</body>
</html>
Tip: Door
form_classin plaats vanfieldste gebruiken, kun je meer controle uitoefenen over het formulier door eenModelFormte definiëren informs.py.
2. UpdateView – Gegevens bijwerken
2.1 Basisconcept en structuur
UpdateView is een Generic View die gespecialiseerd is in het vinden en bijwerken van een bestaand object.
-
Met de pk of slug waarde in de URL kan het relevante object automatisch worden opgezocht.
-
Het formulier wordt gerenderd met de bestaande gegevens automatisch ingevuld; zodra de gebruiker de wijzigingen indien, worden de aanpassingen in de database opgeslagen.
# views.py
from django.views.generic.edit import UpdateView
from django.urls import reverse_lazy
from .models import Post
class PostUpdateView(UpdateView):
model = Post
fields = ['title', 'content']
template_name = 'post_form.html'
success_url = reverse_lazy('post_list') # URL waar na succesvolle update naartoe gaat
2.2 Voorbeeld van verbinding in urls.py
# urls.py
from .views import PostUpdateView
urlpatterns = [
path('posts/<int:pk>/edit/', PostUpdateView.as_view(), name='post_update'),
]
2.3 Voorbeeld van sjabloon (herbruikbaar)
In UpdateView wordt
form.instance al gevuld met het opgeslagen object in de database, zodat de bestaande gegevens automatisch in het formulier komen.
3. DeleteView – Gegevens verwijderen
3.1 Basisconcept en structuur
DeleteView is een Generic View die wordt gebruikt om een bepaald object te verwijderen.
-
Wanneer de gebruiker het bevestigingsformulier voor verwijdering indient, wordt het bijbehorende object uit de database verwijderd en wordt de gebruiker omgeleid naar de gespecificeerde URL.
-
Het is aan te raden om een sjabloon voor “verwijderbevestiging” te maken uit veiligheidsoverwegingen.
# views.py
from django.views.generic.edit import DeleteView
from django.urls import reverse_lazy
from .models import Post
class PostDeleteView(DeleteView):
model = Post
template_name = 'post_confirm_delete.html'
success_url = reverse_lazy('post_list')
3.2 Voorbeeld van verbinding in urls.py
# urls.py
from .views import PostDeleteView
urlpatterns = [
path('posts/<int:pk>/delete/', PostDeleteView.as_view(), name='post_delete'),
]
3.3 Voorbeeld van sjabloon: post_confirm_delete.html
<!DOCTYPE html>
<html>
<head>
<title>Verwijder Post</title>
</head>
<body>
<h1>Verwijder Post</h1>
<p>Weet je zeker dat je deze post wilt verwijderen?</p>
<form method="post">
{% csrf_token %}
<button type="submit">Verwijderen</button>
<a href="{% url 'post_list' %}">Annuleren</a>
</form>
</body>
</html>
Let op: DeleteView is ontworpen om een “verwijderbevestiging” te hebben om te voorkomen dat gebruikers per ongeluk iets verwijderen.
Als je direct wilt verwijderen, moet je een andere methode gebruiken (bijvoorbeeld FormView of rechtstreeks logica schrijven).
4. Overzicht van het voltooien van CRUD

4.1 Voorbeeldmodel: Post
# models.py
class Post(models.Model):
title = models.CharField(max_length=200)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.title
4.2 urlpatterns (verkorte versie)
urlpatterns = [
# 1) READ
path('posts/', PostListView.as_view(), name='post_list'), # Lijst (ListView)
path('posts/<int:pk>/', PostDetailView.as_view(), name='post_detail'), # Detail (DetailView)
# 2) CREATE
path('posts/create/', PostCreateView.as_view(), name='post_create'),
# 3) UPDATE
path('posts/<int:pk>/edit/', PostUpdateView.as_view(), name='post_update'),
# 4) DELETE
path('posts/<int:pk>/delete/', PostDeleteView.as_view(), name='post_delete'),
]
4.3 Aanbevolen bestandsstructuur en sjabloonbestanden
-
templates/-
post_list.html -
post_detail.html -
post_form.html(gebruikt door CreateView, UpdateView) -
post_confirm_delete.html(DeleteView)
-
5. Het personaliseren van Create/Update/DeleteView
5.1 Gedetailleerde formuliercontrole met form_class
class PostCreateView(CreateView):
model = Post
form_class = PostForm # Specificeer de ModelForm
...
In PostForm kun je veldvalidatie of widget toewijzing gedetailleerd instellen voor meer flexibiliteit in formulierverwerking.
5.2 Dynamische omleiding met get_success_url()
def get_success_url(self):
# Voorbeeld: Ga naar de detailpagina van het nieuwe Post met pk
return reverse_lazy('post_detail', kwargs={'pk': self.object.pk})
self.object verwijst naar de huidige modelinstantie die wordt verwerkt in Create/Update.
5.3 Toegangsrechten beheren, Mixin toevoegen
-
Combineer met LoginRequiredMixin om te zorgen dat alleen ingelogde gebruikers kunnen maken/bijwerken/verwijderen.
-
Als je de machtigingen gedetailleerd wilt beheren, overweeg dan om PermissionRequiredMixin of UserPassesTestMixin te gebruiken.
6. Vergelijking met FBV
| Functionaliteit | FBV (Function-Based View) | Create/Update/DeleteView (Class-Based View) |
|---|---|---|
| Creëren (Create) | request.method == 'POST' voorwaarde, definieer ModelForm rechtstreeks, schrijf opslaglogica direct |
CreateView: erf en het formulier creëren → opslaan → omleiden wordt automatisch behandeld |
| Bijwerken (Update) | Haal bestaand object op, vul in het formulier, valideren en opslaanlogica tijdens POST-verwerking herhalen | UpdateView: haal bestaand object op → bijwerken → opslaan, logica geautomatiseerd |
| Verwijderen (Delete) | GET → renderen van de verwijderbevestigingspagina, POST → verwijderen, omleiden, etc., alle logica in de functie vermengd | DeleteView: haalt te verwijderen object op, behandelt verwijderen en omleiden met ingebouwde logica |
| Leesbaarheid / Onderhoudbaarheid | Veel logica vertakkingen leidt tot lange code, identieke logica herhaling op meerdere plaatsen | Methode-overtrekken maakt het mogelijk alleen de nodige delen opnieuw te definiëren, minimaliseert duplicatie |
| Ontwikkelingsproductiviteit (Kernwoord) | “Veel handwerk, tijdrovend, code duplicatie” | “Versnelling van de ontwikkelsnelheid (Tijdbesparing) en verbetering van de onderhoudbaarheid (Productiviteitsverhoging)” |

7. Conclusie: Laten we CRUD snel en netjes implementeren met Generic Views!
Met CreateView, UpdateView en DeleteView kun je CRUD-bewerkingen extreem beknopt en intuïtief in Django voltooien.
Bovendien worden patrones zoals herhalende formulierverwerkingslogica en omleiding na gegevensopslag automatisch behandeld, zodat de ontwikkelaar zich kan concentreren op de “bedrijfslogica” en “UI/UX”.
Als je nu
ListView+DetailView+CreateView+UpdateView+DeleteViewallemaal begrijpt, kun je een basis CRUD-toepassing in Django eenvoudig opzetten!
In het volgende artikel zullen we TemplateView & RedirectView behandelen om een eenvoudige pagina-rendering en omleidings efficiënt te automatiseren.
Bekijk de vorige artikelen opnieuw
-
Verkenning van Class-Based Views (CBV) Serie #2 – Begrip van de basis View-klasse in Django
-
Verkenning van Class-Based Views (CBV) Serie #3 – Eenvoudig formulierbeheer met FormView
-
Verkenning van Class-Based Views (CBV) Serie #4 – Gebruik van ListView & DetailView
“Automatiseer CRUD-implementatie met Django's Generic Views,
verhoog zowel de snelheid van projectontwikkeling als de codekwaliteit!”

댓글이 없습니다.